
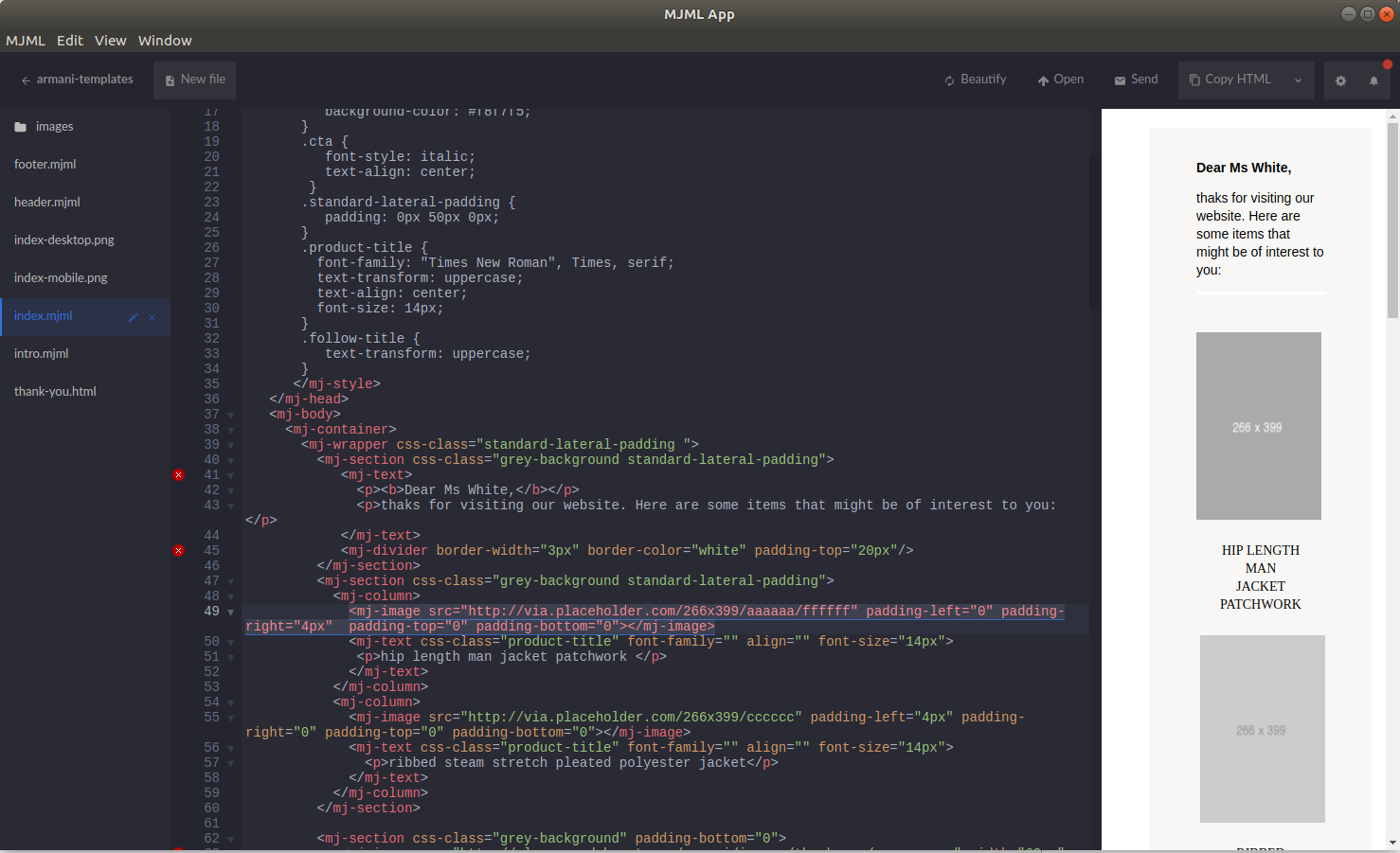
Now press F1 or Ctrl+Shift+P and type “MJML“. Let’s create an index.mjml file and paste this code: 1 Ģ 3 4 5 6 7 Hello World 8 9 10 11 Now that you have seen the basics let’s continue setting up our working environment.
MJML IMAGE INSTALL
Launch VS Code and in extensions type: “MJML” and install this plugin:īefore coding, I recommend this short tutorial which is located on the official MJML website. In this article, we will set up MJML locally to use it combined with VS Code. You can run MJML locally or use the online editor. MJML will transpile to responsive HTML, following a mix of the mobile-first and hybrid coding approaches. The component names are semantic, starting with mj-, so that they are straightforward and easy to recognize and understand: mj-text, mj-image, mj-button, etc. MJML is built in React, and it leverages the power of React’s components. This means you can forget about nested tables and conditional comments and, more generally, about making your email responsive. MJML abstracts the low-level hacks for responsive emails with an easy syntax. MJML is an open-source framework that abstracts away the complexity of responsive email. But because of the reasons stated earlier, and especially the lack of a standard, none of these techniques will enable you to tame all email clients at once.Īnd that is the moment when MJML steps in.

Now, there are a few techniques to help email developers, such as the hybrid approach, the mobile-first approach, or even the Fab Four technique. Then, while email clients render HTML, many of them have minimal support for it. The main reason is that there is no standard in the way email clients render HTML.

First of all, before we start, let’s point out that Creating a responsive email is not an easy task.


 0 kommentar(er)
0 kommentar(er)
